
The first method uses external libraries to load and display pre-written code. The second method is to write our own custom CSS animations using @keyframes rules and defining custom CSS classes.
Enhance your app with animations
We love creatively customized apps that push the boundaries of our platform. Animating different elements of your app can add unique functionality, usability, and aesthetics if used properly. Additionally, animation has been a major trend in web/application development over the past several years, so some users may even expect to see them when using your app.
Animations come in many forms. A slight pulse of color from a button to guide the user's eye, or a complex full screen animation to showcase your brand. Animations can be reactive, like a component revealing itself when a user scrolls far enough down a page, or interactive animations that exist for the sole purpose of getting a user's attention. Understanding the possibilities of animations can help you make more informed decisions on when and where to use them
A word of warning: It’s important to be aware of your target audience and the intention of your app. Take into account the purpose of your app, who are your users and why are they using your app, as well as their technical savviness.
If you'd like to explore adding some custom animations, we're going to cover two different ways to doing so - external libraries and custom CSS animations.
Why animate elements?
- Trendy
- Helps guide a user
- Gives sense of motion
Why you shouldn't animate
- Can be distracting
- Could seem unprofessional (if overused or used incorrectly)
Limitations
- Consider browser limitions: See here
- Animations from the external library discussed below will trigger when the component or element is loaded in a page view.
How to add an external library
External Libraries are pieces of pre-written code that are referenced by your app. As the name implies, the library is loaded into your application from an external source and only requires us to know where to put the code to make those references. The library we're going to use for this example is Animate.css
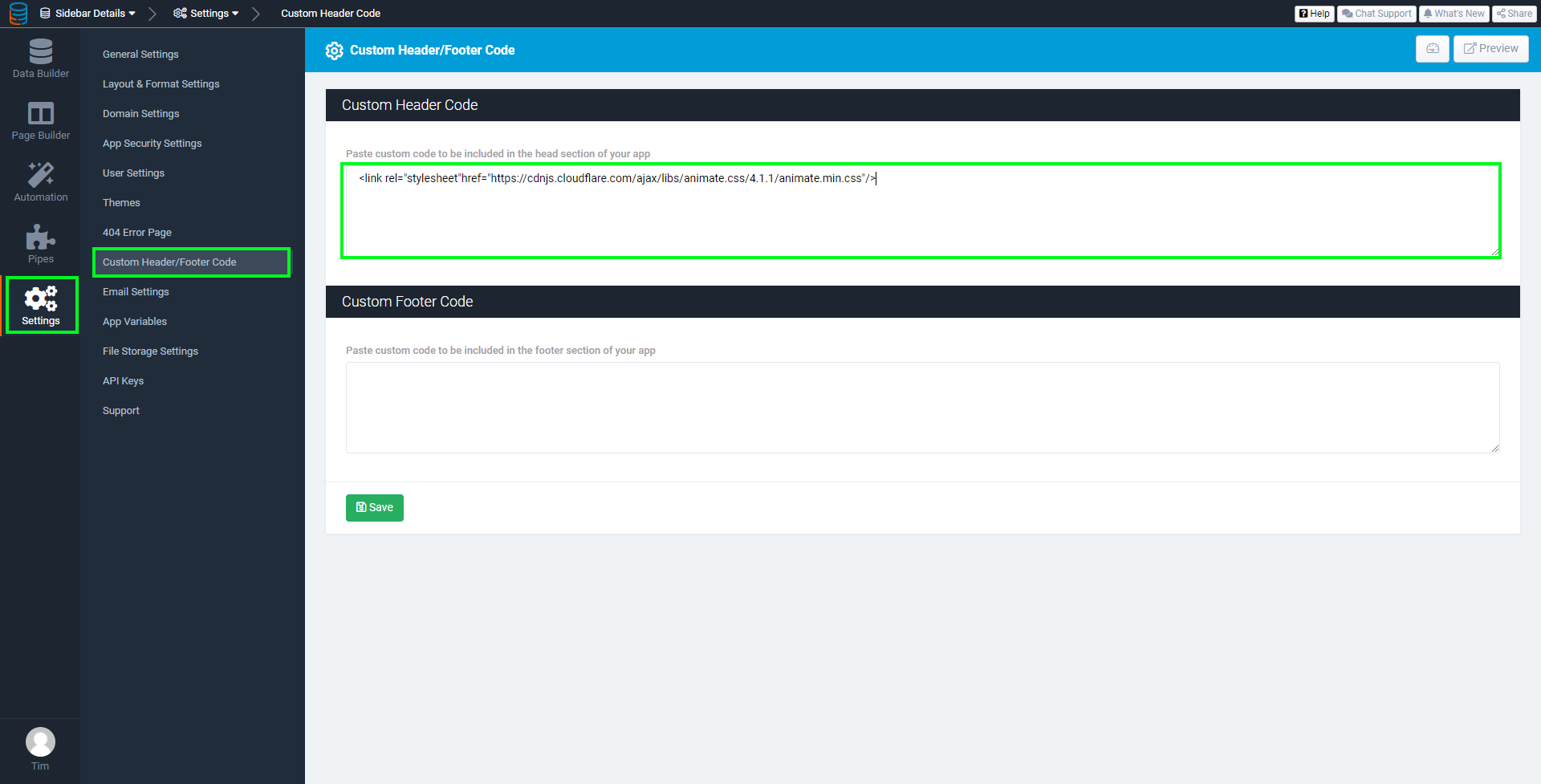
The first thing we need to do is reference the library is the Custom Header section of our application.
Copy this code
<link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>and paste it here

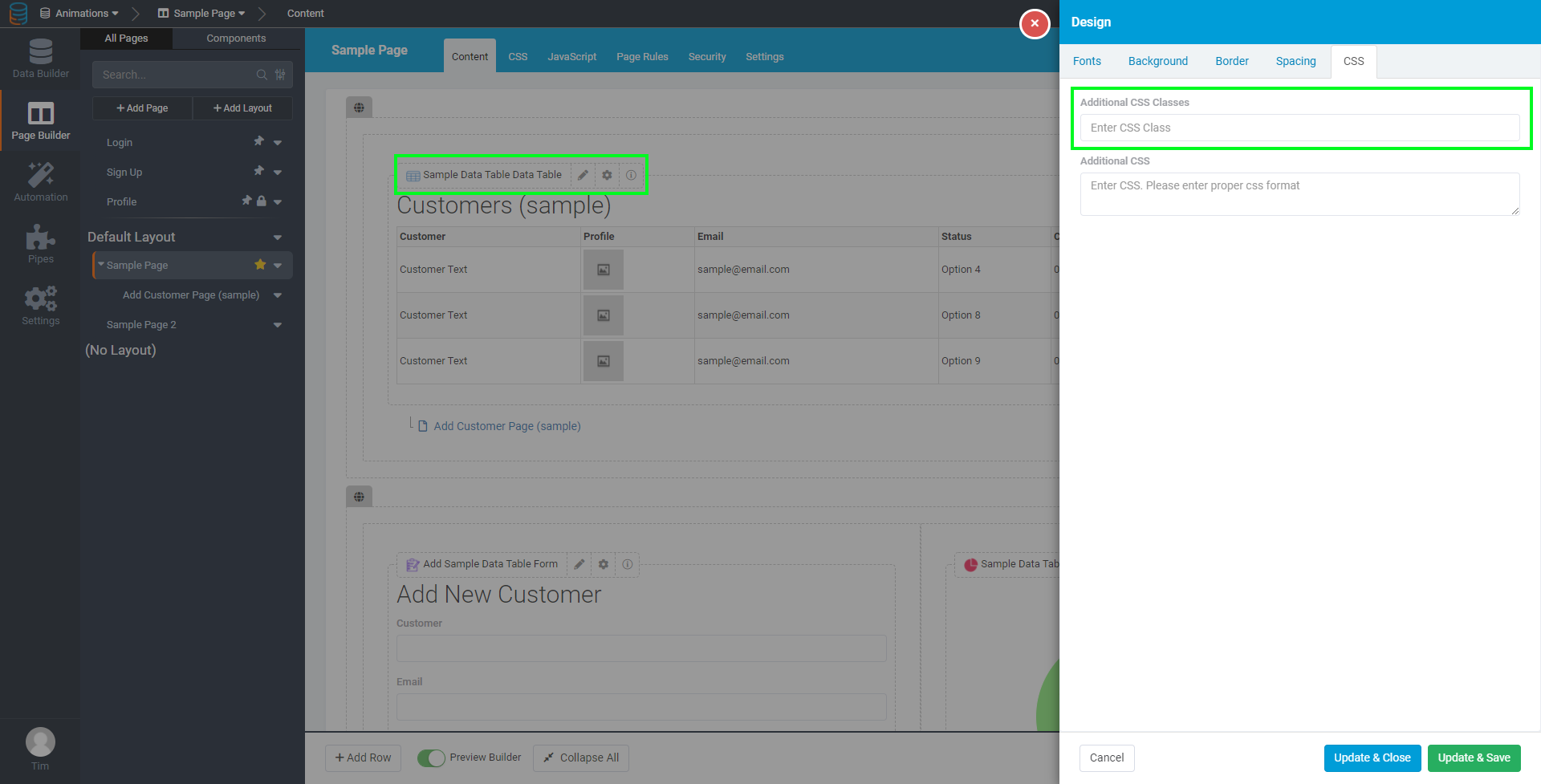
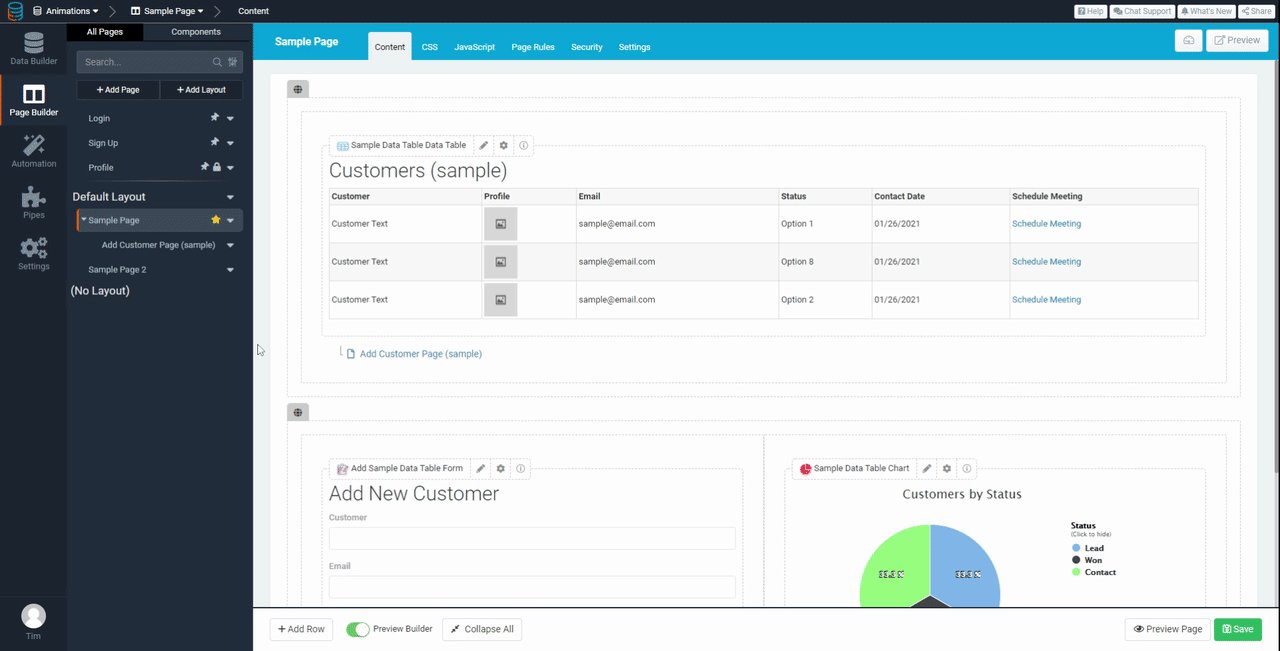
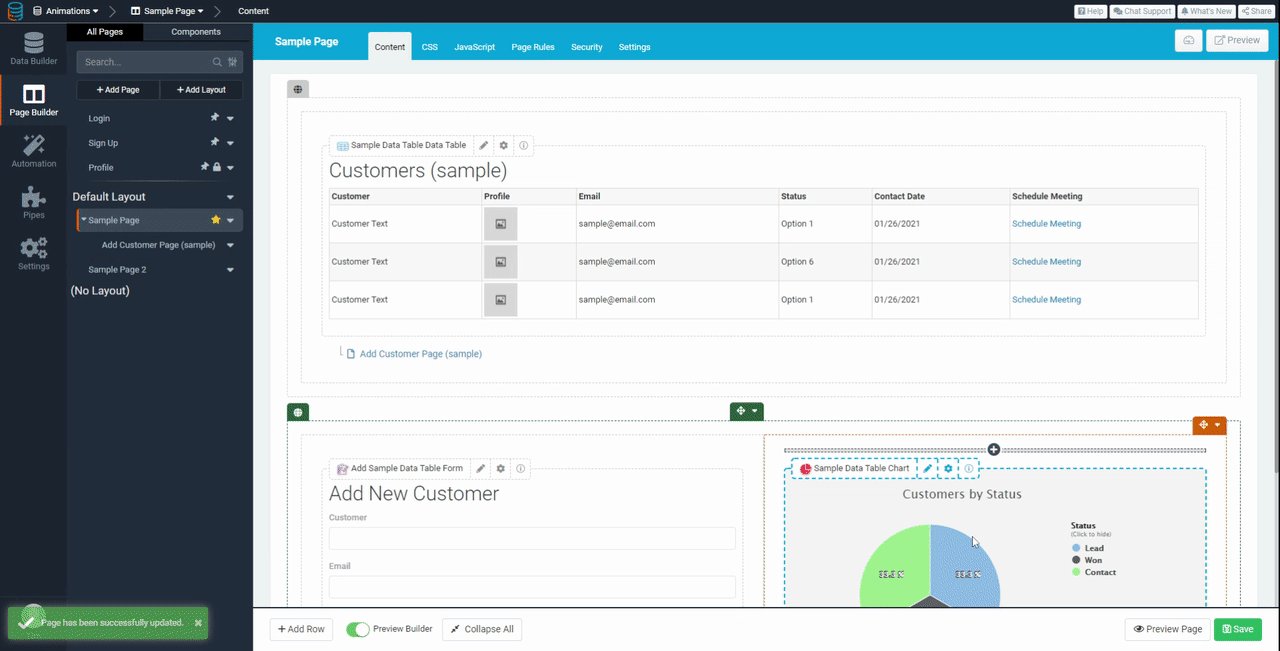
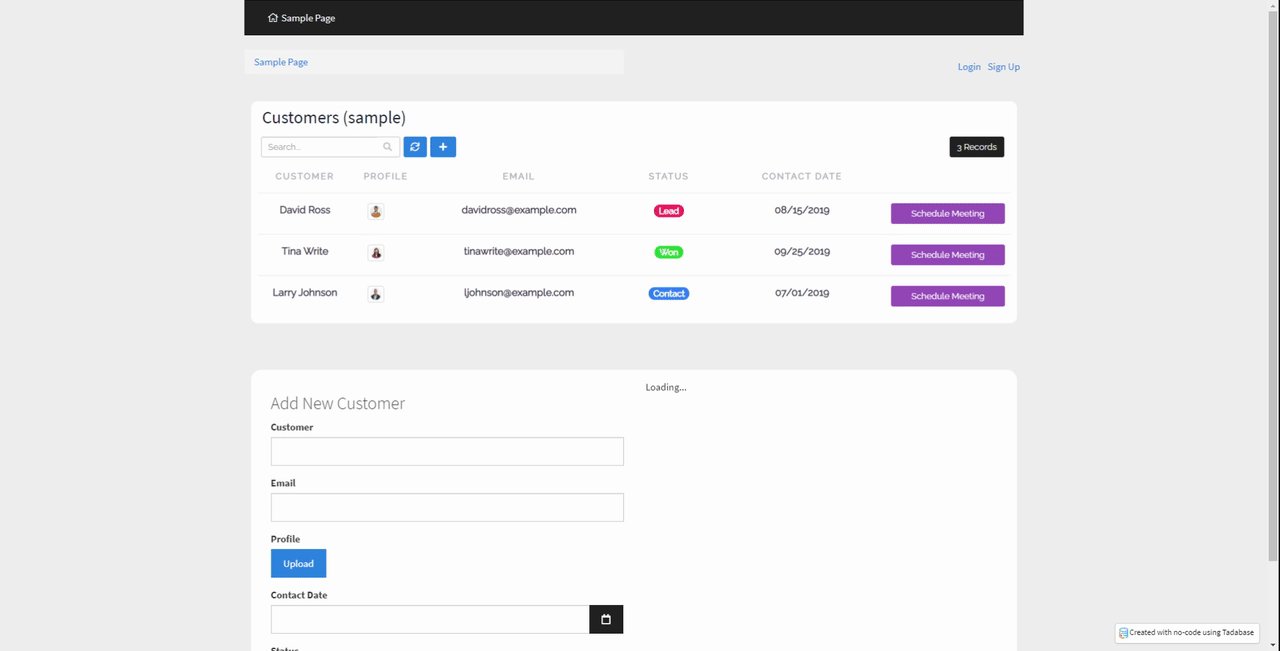
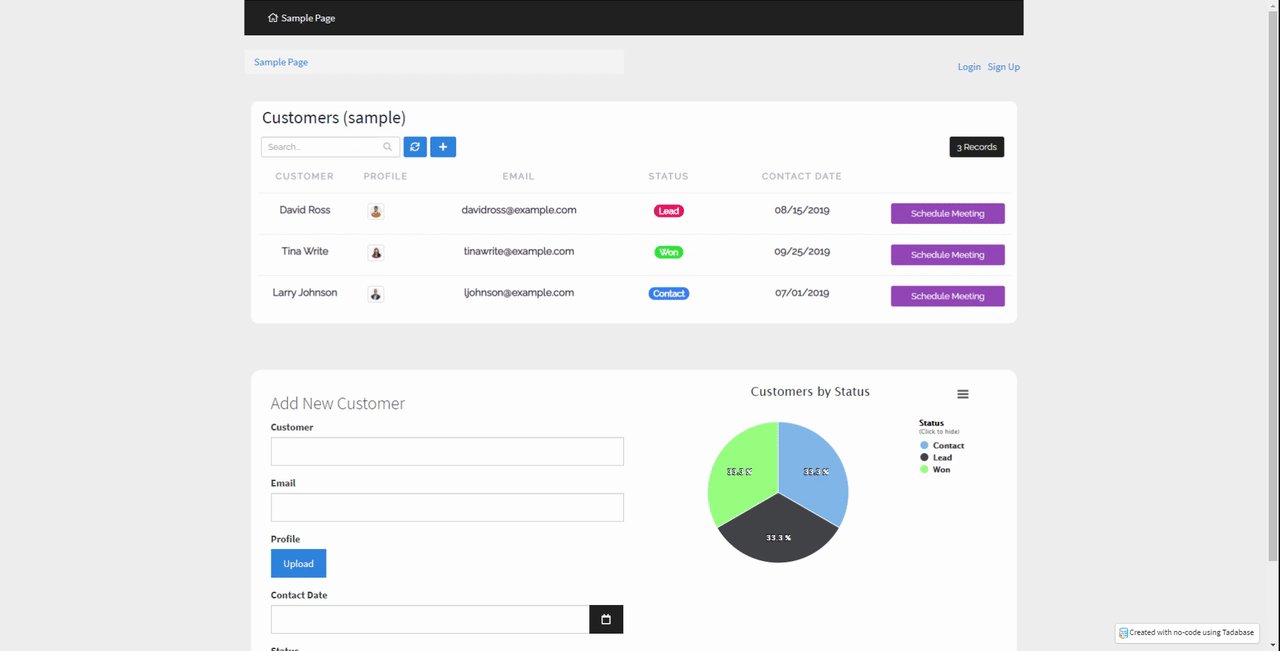
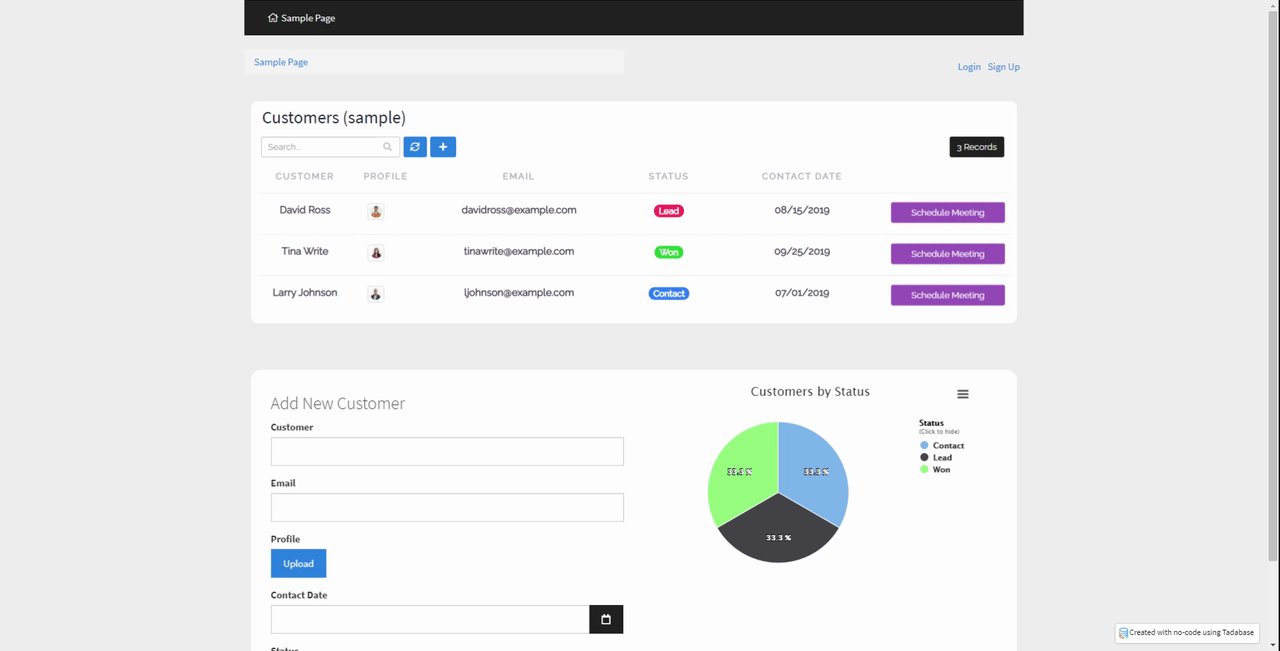
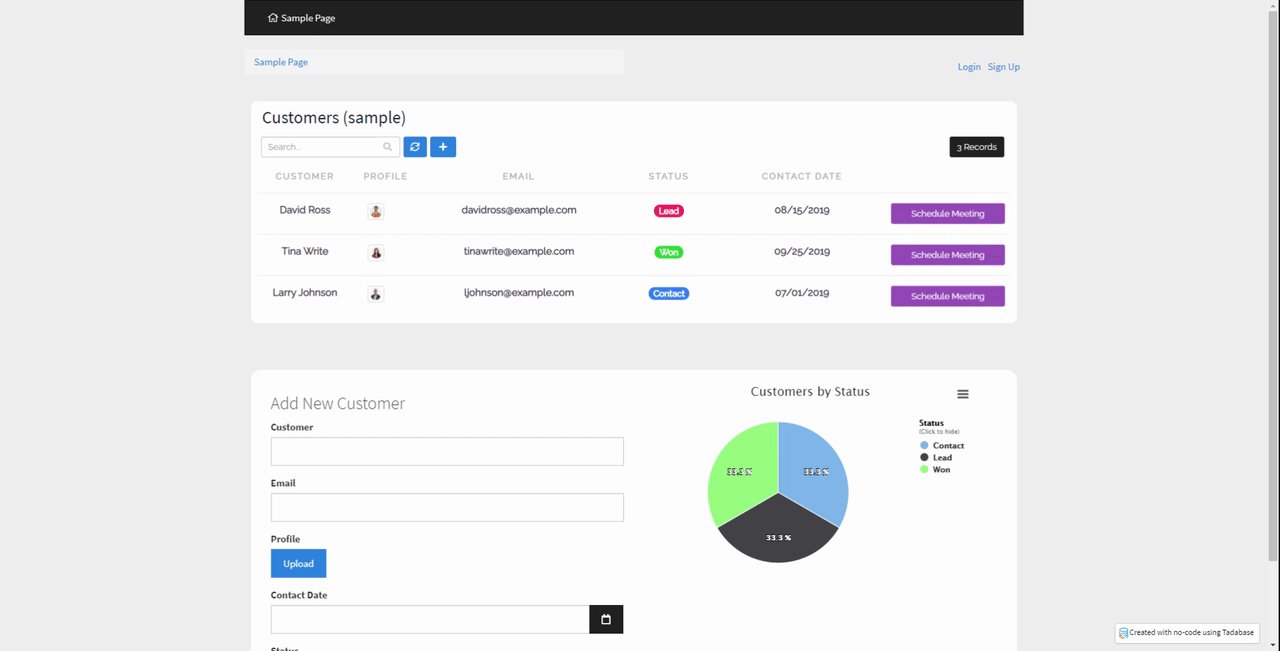
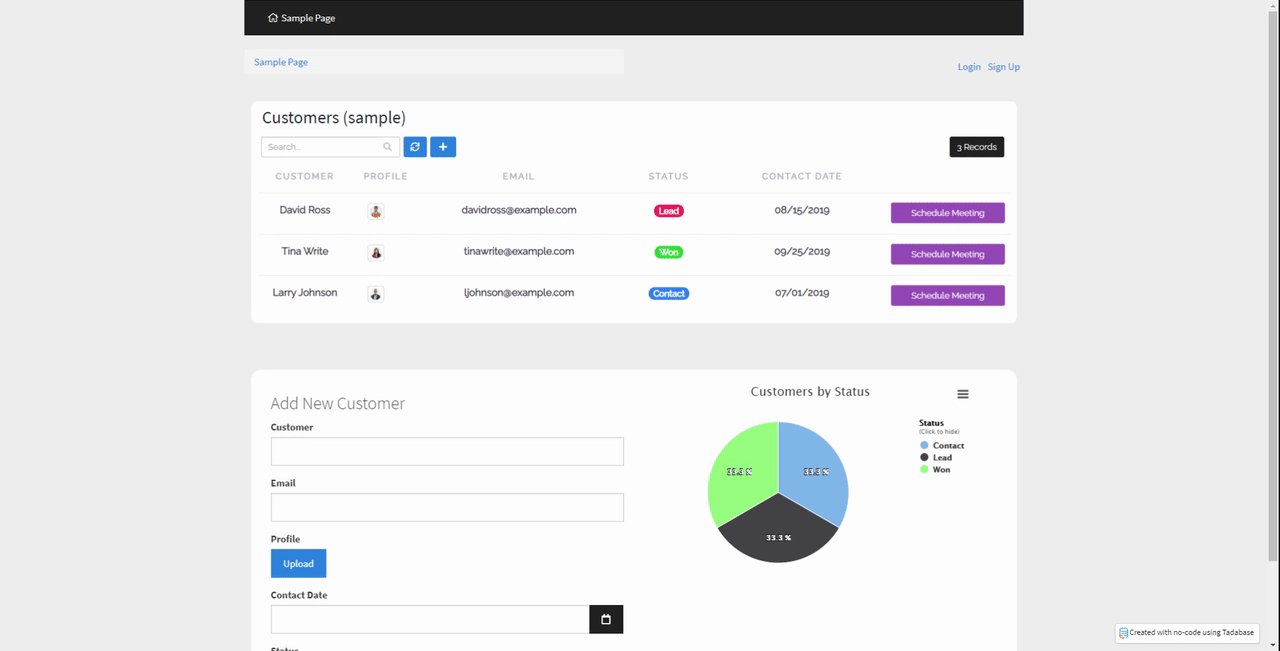
Next, find a component that want to edit. We need to pick a component or element that allows us to assign a custom CSS class. For this example, we're going to use a details link button in a table component (Image 2).

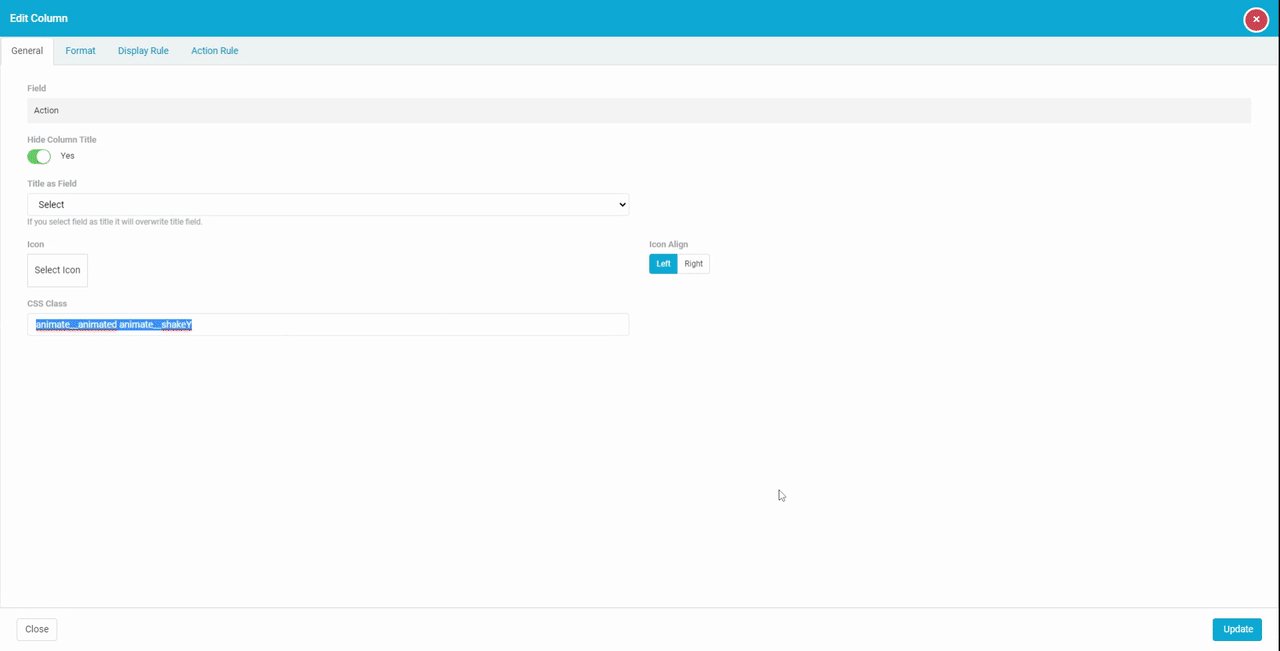
Image 1

Using the external libraries page as reference, choose an animation that you're interested in using. Let's choose shakeY for this example. Click the copy button next to the name to copy the class to your clipboard. Paste the animation class to the custom class section of the selected field or component. The syntax for adding an animation from this library is [animate__animated animate_name] . The final custom class looks like this: [animate__animated animate_shakeY]

When you preview your page, you'll notice that the animation might not be exactly what you're looking for. Go back to the page for this external library and take a look at the section titled CSS Custom Properties (CSS Variables). We can customize the animation slightly with instructions from the external library but the options are limited here. If you are going to add any CSS to customize the animation, the CSS will go on the page CSS tab or the layout CSS tab.
In my case, I want the shake animation to be more subtle, and I want it to loop infinitely. We're going to switch to using custom CSS animations to do this.
Custom CSS animations
Now - for the sake of this post, I would recommend reading some articles on how CSS animations work. These articles do a much better job explaining CSS animations than I ever could. Please read these first before continuing.
Here: https://css-tricks.com/almanac/properties/a/animation/
and here: https://www.w3schools.com/css/css3_animations.asp
Using the details link button again for this example, we are NOT referencing any external library here - if you previously had references to the library above, delete them. We'll do this all manually.
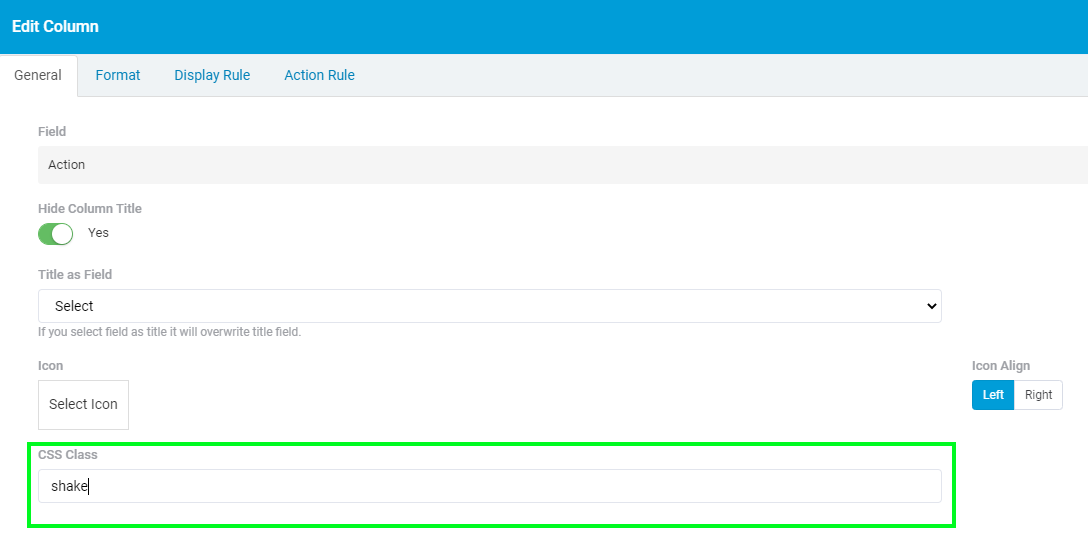
Assigning a custom CSS class still applies so all we're going to do now is give the field a custom CSS class of our own. I'll chose "shake".

The CSS can get complicated very quickly depending on the animation. It can be helpful to utilize animation generators like this one ?
but keep it mind, this tool doesn't know what your custom classes are called. You will need to change this when you copy the generated CSS.
First, we're binding the animation to the elements CSS class that we made earlier (shake). Then we're defining the styles the element will have at different points of time with @keyframes.
.shake {
animation: shake 1.5s cubic-bezier(0.455, 0.030, 0.515, 0.955) infinite both;
}
@keyframes shake {
0%,
100% {
transform: translateY(0);
}
10%,
30%,
50%,
70% {
transform: translateY(-2px);
}
20%,
40%,
60% {
transform: translateY(2px);
}
80% {
transform: translateY(1.1px);
}
90% {
transform: translateY(-1.1px);
}
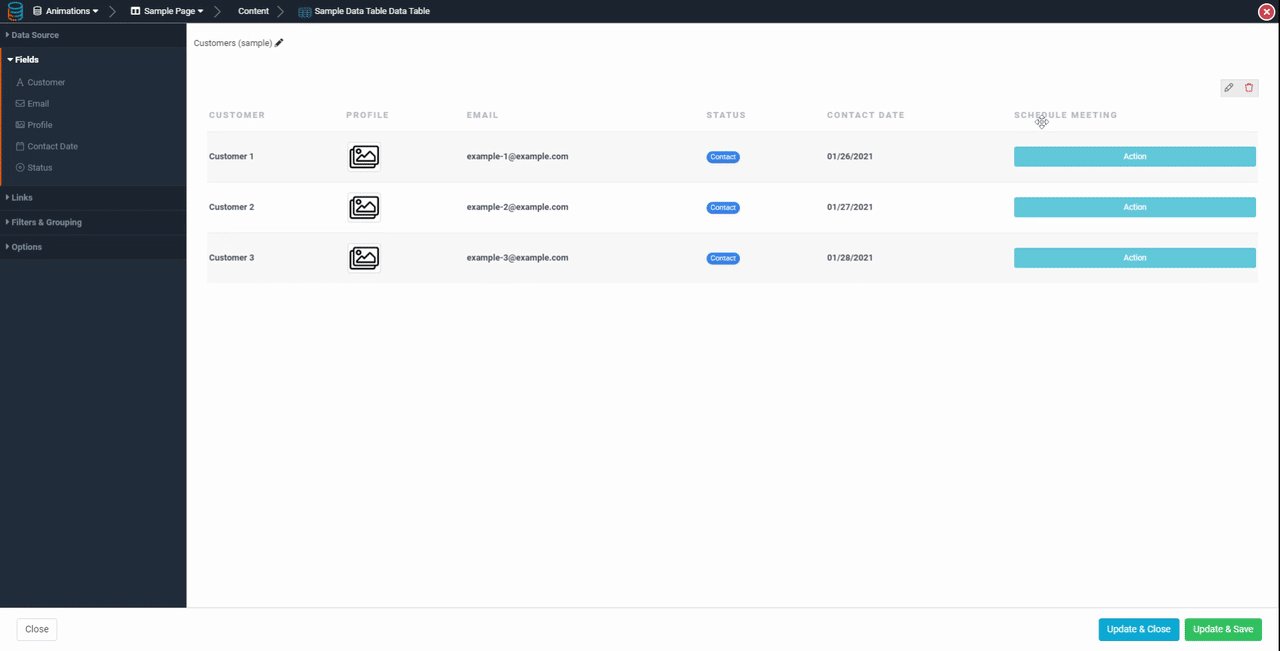
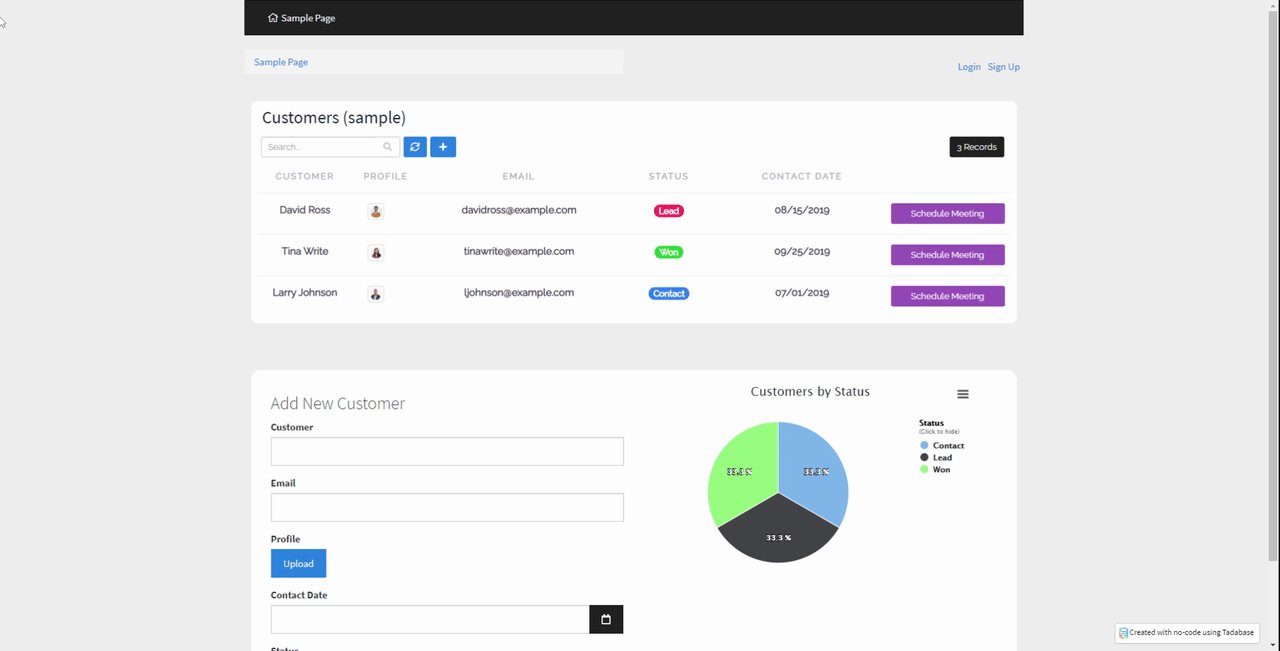
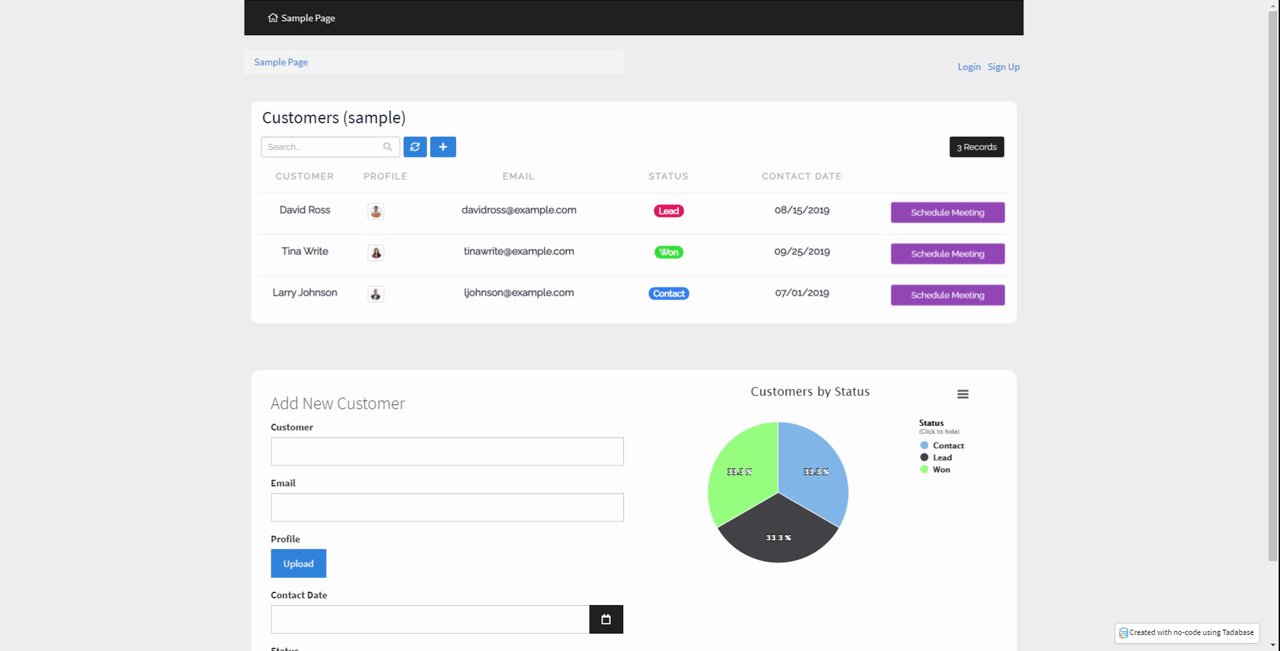
}Here is the end result

Summary
We covered two methods of adding custom animations to your Tadabase app. The first method uses external libraries to load and display pre-written code. We can apply this code to various elements throughout our app using the built-in capabilities for defining custom CSS classes. The second method is to write our own custom CSS animations using @keyframes rules and defining custom CSS classes.
Enjoy your app!
Published by



